最新文章
-
2023-09-27
 312
312
2023年国庆放假通知
-
2023-08-25
 1491
1491
雍熙再次携手宇通集团 | 为宇通客车海外打造数字化网站升级
-
2023-08-18
 1218
1218
雍熙马西伯:企业官网是营销的「最后一公里」
-
2023-08-08
 1040
1040
数字引领 整合共赢 | 2023数字营销专题讲座 · 北京线下峰会
-
2023-07-15
 1713
1713
上海雍熙CEO马西伯 × TOBCGO社群分享 - 工业B2B官网升级实战
-
2023-07-03
 1876
1876
B2B官网+投放 营销效果量化专题沙龙 · 上海站 - 雍熙×识战×致趣
-
2023-06-26
 2270
2270
雍熙Campaign:ToBCGO大会-进化论
-
2023-05-31
 2529
2529
战略合作 | 上海B2B营销增长大会议程 - ToBCGO × 雍熙
-
2023-05-16
 2645
2645
DPIS 2023 | 波士顿科学、卡尔蔡司、美纳里尼集团、卡尔史托斯、基石药业等名企已确认报名!
-
2023-04-28
 2775
2775
2023年五一劳动节放假通知
-
2023-04-17
 3228
3228
雍熙签约金螳螂 助力数字化网站新升级
-
2023-03-06
 3592
3592
官宣! 雍熙品牌代言人独角兽俊熙正式发布
热门阅读
-
2023-07-15
 1713
1713
上海雍熙CEO马西伯 × TOBCGO社群分享 - 工业B2B官网升级实战
-
2023-08-25
 1491
1491
雍熙再次携手宇通集团 | 为宇通客车海外打造数字化网站升级
-
2023-08-18
 1218
1218
雍熙马西伯:企业官网是营销的「最后一公里」
-
2023-08-08
 1040
1040
数字引领 整合共赢 | 2023数字营销专题讲座 · 北京线下峰会
-
2023-09-27
 312
312
2023年国庆放假通知
雍熙 | “它”并没有你想的那么简单,我们试着去诠释那个“它”
发布时间:2019-07-22
热度:214
作者:上海雍熙
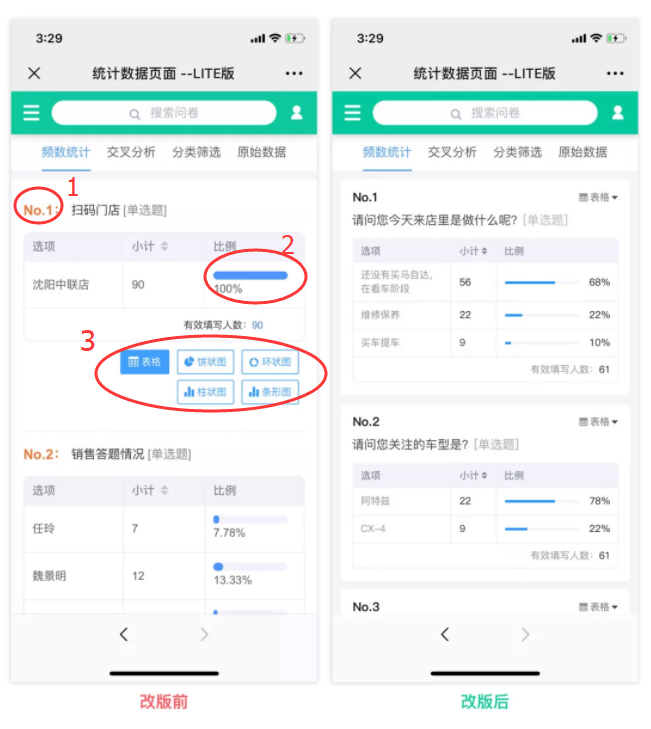
举个UI设计的栗子:
每个组件的设计,从颜色、大小、位置,都有他背后的原因:

第1处
问题:标号用了页面中唯一的颜色,本想通过颜色区分上下题,但是也成了视觉干扰项,让客户视觉都关注在了序号上;
解决:通过卡片式设计区分了上下题目关系,同时标号颜色改成黑色,使视觉上不会太跳跃。
第2处
问题:数据条和文字比例失调,过于突出;
解决:把数据条变细,和文字比例协调,数据条和文字调成一行,节约页面显示空间。
第3处
问题:只是为了切换图表功能,却成了页面中最突出显示的焦点。
解决:图表切换是个弱功能,使用频率较低,所以放到卡片的右上角弱化设计,用切换的方式展示。
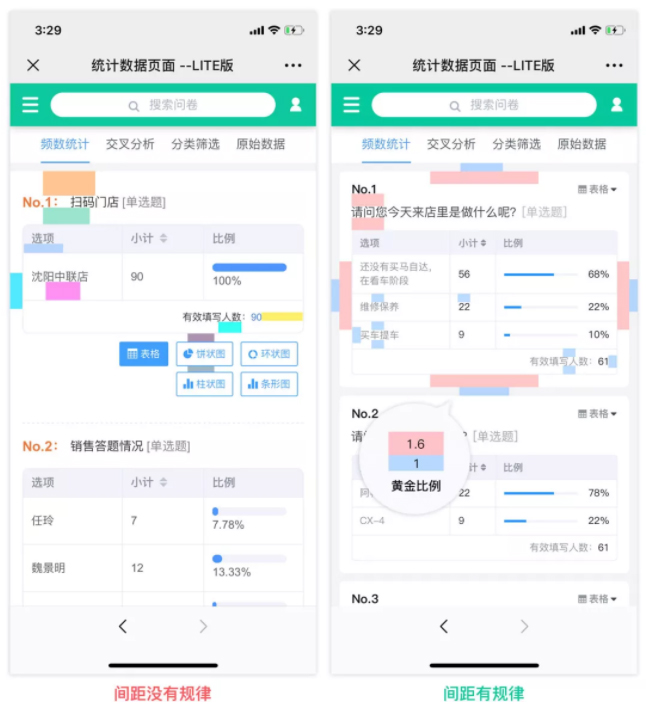
排版的细节也可以让舒适感提高一大步:

改版前元素的排版间距几乎没有什么规律,这也是导致用户对产品有乱糟糟印象的原因。
改进后,用间距去表达元素之间的关系,间距设计常常会用到“黄金比例”或“五分原则”,黄金比例不必多说,五分原则就是相关的元素用周边0.5倍的距离表达亲密关系。
“它”是什么:
有些时候雍熙很难去解释那个“它”,说不出、讲不明,在我们客制化服务的过程中,存在大量的信息不对称,这只是用户体验UI设计过程中的一个细节,图片化的对比,让您去理解高端服务的价值。其实在整个需求梳理、开发过程、测试过程、售后过程等等方面,存在大量的“它”,“它”是细节、是经验、是积累沉淀、是责任心,是点点滴滴死磕互联网服务的决心。
上一篇:
雍熙 | 从一个小事说起——会员注册
下一篇:























